Despite the fact that the style of “Still Time” is absolutely minimalistic, a huge effort has been put into its visual effects. In this post I will show how some frames are post-processed.
- [Step 1: dark overlay] A dark mask is superimposed to the original image. To speed up the process, there are four separate images for each edge (top, bottom, left, right). The central part of the frame is multiplied with a grey Perlin noise mask. This will result in a nice vintage effect.
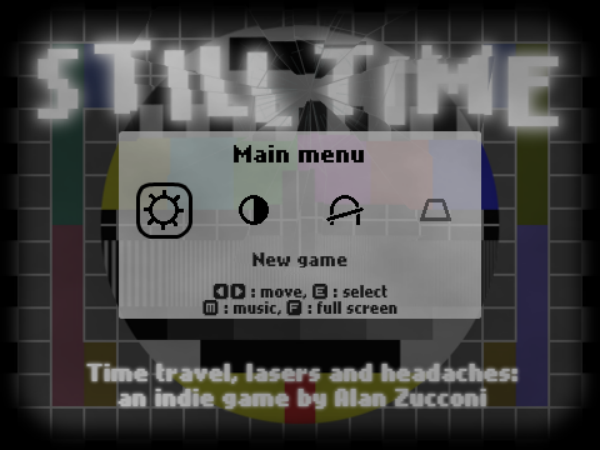
- [Step 2: screen curvature] To better simulate the style of an old CRT monitor, the frame is curved. This effect is achieved with a displacement mask that is generated directly in the game. This allows a more fine control over the amount of curvature and enables smooth animations and transitions.
- [Step 3: RGB lines] Monitors use a grid of red, green and blue lights to produce an image. In some cheap CRT models, this grid can be perceived looking closely to the image. To simulate this effect, thick RGB lines are drawn on top of the image.
|
Step 0: original image |
Step 1: black overlay |
|
Step 2: screen curvature |
Step 3: RGB lines |
In the next development blog about “Still Time” I will show how in-game frames are actually processed.
💖 Support this blog
This website exists thanks to the contribution of patrons on Patreon. If you think these posts have either helped or inspired you, please consider supporting this blog.
📧 Stay updated
You will be notified when a new tutorial is released!
📝 Licensing
You are free to use, adapt and build upon this tutorial for your own projects (even commercially) as long as you credit me.
You are not allowed to redistribute the content of this tutorial on other platforms, especially the parts that are only available on Patreon.
If the knowledge you have gained had a significant impact on your project, a mention in the credit would be very appreciated. ❤️🧔🏻








Webmentions
[…] promised in my previous development blog about “Still Time”, it’s time to show how levels are processed in order to […]